개발자 커뮤니티 OKKY, 항해99 동료 피드백, 구글 설문지를 통해 피드백을 받았음.
피드백 관련해서 답을 모두 달 수 있을때까지 오답노트는 계속 될 것임!!
동물마켓
dongmulmarket.com
OKKY - nestjs + react로 웹사이트를 만들었는데 평가 부탁드려도 될까요?
OKKY | nestjs + react로 웹사이트를 만들었는데 평가 부탁드려도 될까요?
안녕하세요! 개발자 취업을 목표로 열심히 공부를 하고 있는 개발 초보자 입니다. 주변 지인들과 사용자로부터 여러 피드백을 받고 있지만, 아무래도 개발자 선배님들에게 기술 관련한 피드백
okky.kr
https://docs.google.com/forms/d/15gvi_RCnrG5T6SoNmd8tcl8pWuNp8JAW47UrWwIz7xw/edit#responses
동물 마켓 테스터 설문지
부족한 저희 사이트를 방문해주셔서 감사합니다. 😭 💖 불편한 사항, 개선해야할 사항, 버그 등 다양한 의견을 받고 있습니다. 소중한 의견 감사드립니다! 개인적인 궁금함이나 제안은 오픈채
docs.google.com
악플보다 무서운게 무플이라고 무반응보단 뼈 아픈 팩트들이 감사했다.
마음이 아프진 않고 이제 안하면 되는거니까, 고쳐나가면 되는거니까 감사히 받아들이기로!!
<구글 설문지 피드백>

1. 디자이너님들을 더 갈궜다면 더 좋은게 나오지 않았을까 싶은 아쉬움이 있습니다
- 디자이너님들에게 명확히 원하는 디자인 가이드를 주지 않은 프론트의 잘못이다.
기획 단계에서 디자이너님들이 리드하고, 디자인은 어떻게 해야한다 라고 말하셔서 '아 디자인은 내가 괜히 모르면서 설치지 말고 전적으로 믿어야겠다' 라는 생각부터 잘못되었다.
디자인을 받았을 때도 거슬리지 않으면 ok 했던 것도 잘못했다.
조금 더 적극적으로 이 부분이 이렇게 바뀌었으면 좋겠다 얘기하고 처음부터 원하는 가이드를 콘티처럼 드렸다면, 수정 요청을 하는 것이 미안한 일이 아니라 당연하고 건강한 것이라고 생각했다면 하는 아쉬움이 남는다.
말 그대로 정말 더 귀찮게 할걸..
2. 기간 + 인원대비 기능이 부족하다.
- 시간 배분 + 역할 분담의 중요성.
채팅을 2주간 붙잡고 있었다. 애초에 스콥을 작게 잡았더라면 하는 아쉬움도 있다.
전체 범위와 기간을 세세하게 적어놓지 않고 하루 하루 달성해야 할 목표들만 노션에 적었다. 팀원과 서로 진행 상태를 자주 공유하고 개인적으로는 안되는 기능을 지나치게 붙잡고 있지 않고 상의하거나 도움을 빠르게 요청했으면 어땠을까 하는 아쉬움이 있다.
3.
사진 비율 이상함 (cover로 했어야함)

-사진이 사이즈별로 늘리기도하고 잘리는 것도 있었는데 이걸 cover를 쓰라는 말인 것 같다.
ex. object-fit : cover
[CSS] 이미지 사이즈 맞추기 (object-fit, absolute, background) :: nana_log (nykim.work)
헤더 max-width로 간격 주는게 나음
border색상 이상함

-primary 색상에 있는 것 중에서 해야하는데 괜히 저걸 줘서 그럼.
primary 색상이 다 뒤죽박죽임


-이렇게 보니 그렇게 느껴지기도..!
회원가입 validation ui이상함

-버튼 색깔이라도 맞출걸..
전체페이지 가로 스크롤 이상함
물물교환하기 디테일페이지 텍스트 굵기 이상함 (왜 제목이 아니라 내용에 굵기를...?)

- 재플린 보고 그대로 반영한건데 앞으로 생각 하고 반영하자!
전체적으로 간격이 이상함
-디테일하게 못챙긴 내 잘못.
alert창 애니메이션 이상함
교환종료 input focus border 이상함

responsive web은 필수인데 전체적으로 완성되지않은게 느껴짐 (버거메뉴 클릭시 나오는 메뉴창 이상함)
- 완성되지 않은게 맞으니까..........
반응형? 그거 나중에 다 하고 하면 되는거 아니야? 라고 생각하지 말걸...
처음부터 반응형을 고려해서 View를 짜고(웹만 짜지 말고), 픽셀 말고 rem 단위를 써야 했다.
그저 재플린에 px을 썼고, px이 조금 더 직관적이라는 이유로 px을 썼는데 아주 어리석은 생각이였다.

- 메뉴창을 왼쪽에 더 딱 붙이거나 크기를 줄이고 글씨도 작게 했으면 좀 나았을 것 같다.
모바일에서 헤더가 저렇게까지 두꺼울 이유는 없음 등등

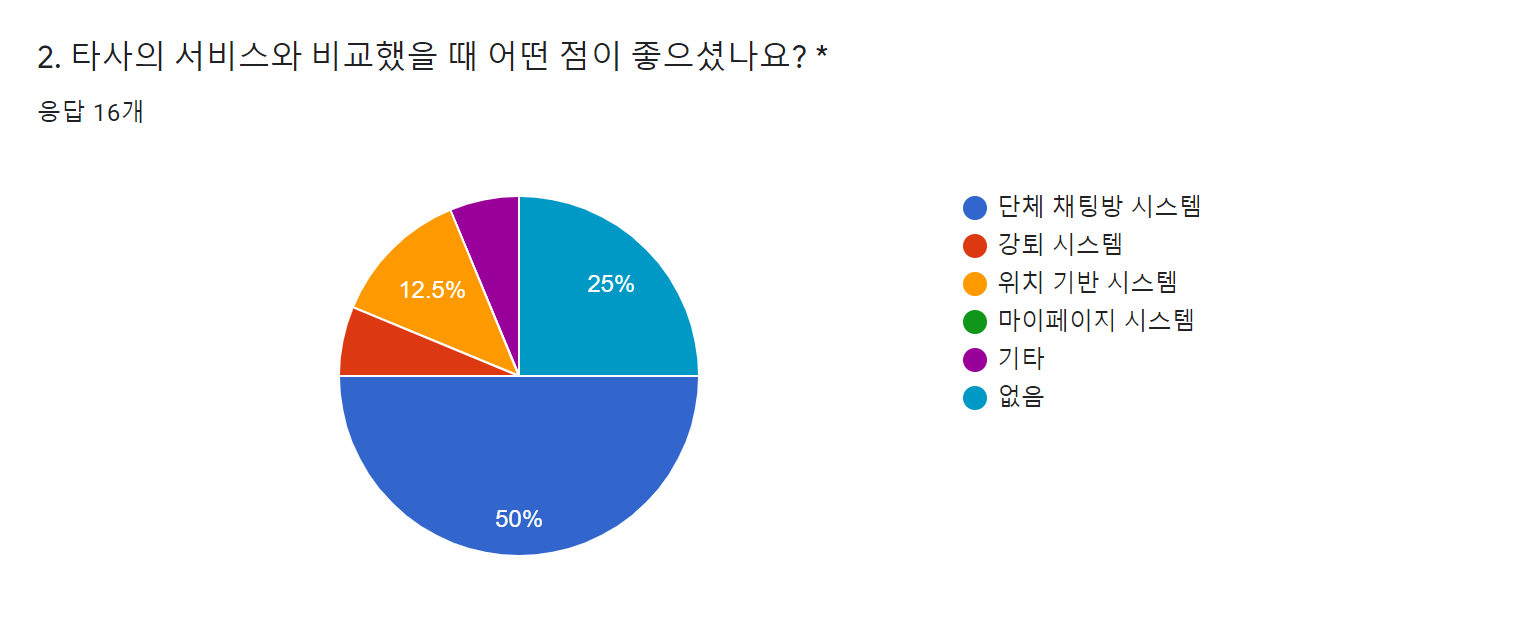
1. 위치기반이 이상하게 잡힘 / 채팅방시스템을 접할 수가 없음
2. 물물교환이라는 아이디어에 흥미가 동했던것 같습니다
3. 주소를 기입했는데도 더이상 진행할수 없었습니다. ^^


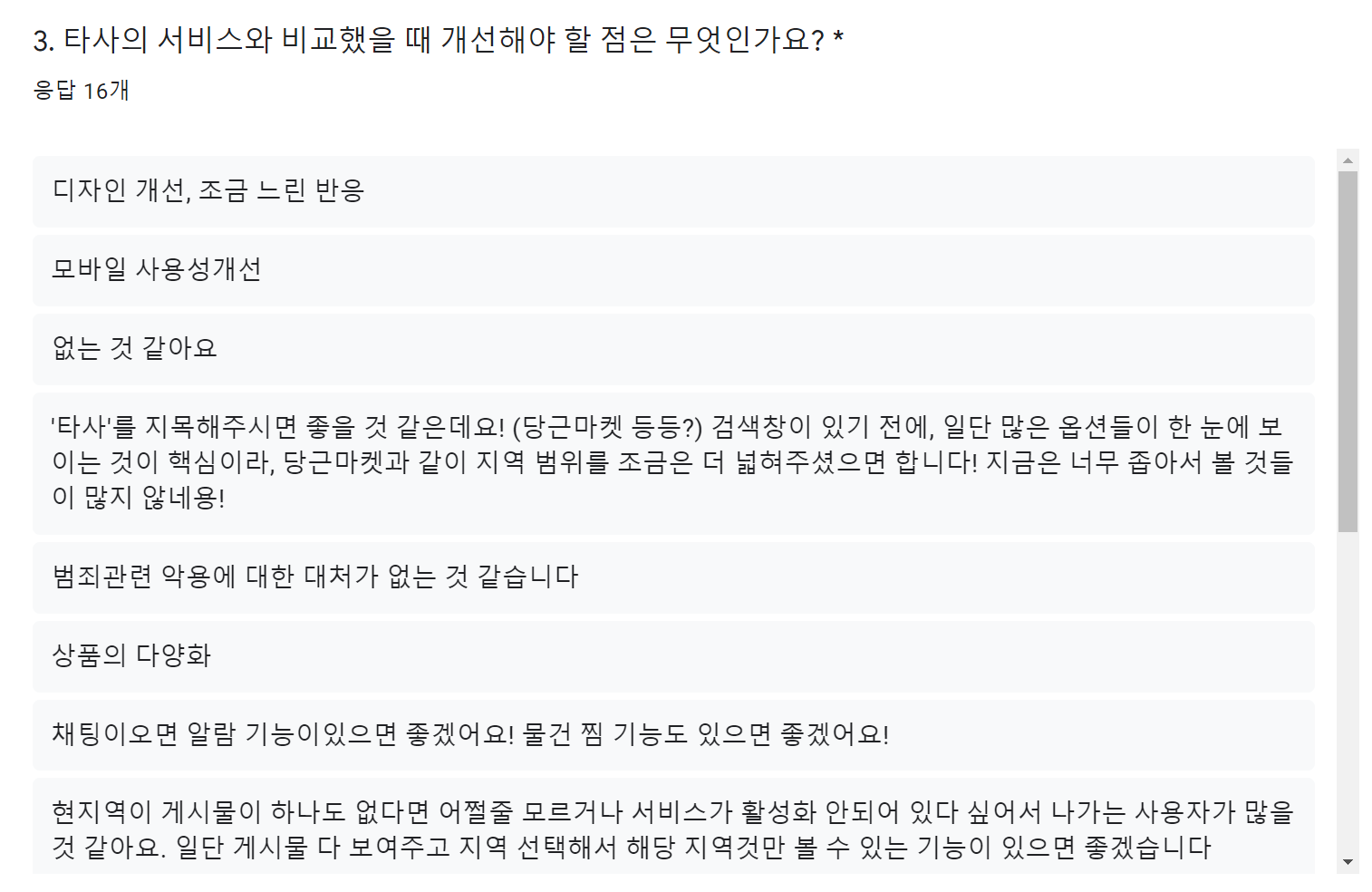
'타사'를 지목해주시면 좋을 것 같은데요!
(당근마켓 등등?) 검색창이 있기 전에, 일단 많은 옵션들이 한 눈에 보이는 것이 핵심이라, 당근마켓과 같이 지역 범위를 조금은 더 넓혀주셨으면 합니다! 지금은 너무 좁아서 볼 것들이 많지 않네용!
- 주소지 기준으로 위치를 나눠서 옆 동네라도 주소지가 다르다면 채팅을 할 수 없다.
반경 기준으로 게시글을 보여주었다면 좋겠다는 피드백을 받았음!
범죄관련 악용에 대한 대처가 없는 것 같습니다
-알림 기능이나 타사의 매너 온도, 판매자 별점 등 부가 기능을 추가하면 좋을 것 같다.
현지역이 게시물이 하나도 없다면 어쩔줄 모르거나 서비스가 활성화 안되어 있다 싶어서 나가는 사용자가 많을것 같아요. 일단 게시물 다 보여주고 지역 선택해서 해당 지역것만 볼 수 있는 기능이 있으면 좋겠습니다
- 실제로 지인에게 들었던 피드백. 거래하고 싶어 들어갔더니 자기 지역엔 아무도 올린 사람이 없어서 페이지가 잘못 된 줄 알았다고 한다. 이 부분은 꼭 개선해야 할 부분이라고 생각함.
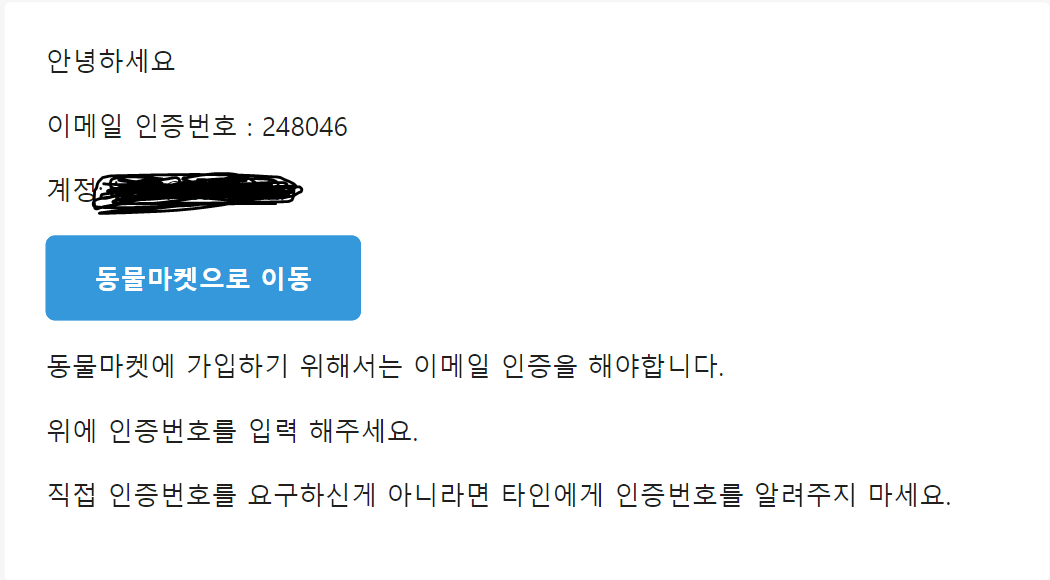
가입때 이메일 인증보다는 핸드폰 인증이 더 편리할거 같아요
- 내가 만든 페이지인데도 이메일 인증 짜증나고 나도 생각해보면 이메일 인증이 제일 열받고 요즘 다 핸드폰으로 하는데 왜 핸드폰 할 생각을 못했지? 안한건가..ㅎㅎ
UI, 주소를 다른 위치로 수정하는 flow가 어색함
- ux flow... 관심을 갖고 공부해야겠다.




이걸 쓰고 나니까 드는 생각인데, 이래서 개발을 하나? 라는 생각이 처음 든 것 같다..!!!
개발 도중엔 해야 할 기능은 보이는데 외면하고만 싶고, 오류 뜨면 조급하고 머리부터 아프고, 자고 싶고 했는데
애정어린 쓴 소리와 응원글을 보니까 유저들의 피드백을 받는게 이런거구나, 이렇게 생각하구나, 이걸 이렇게 고치면 더 좋겠구나 하는 생각도 들고 같이 소통한다는 느낌이 들었다. 유저들이 더이상 추상적인 사람들이 아니라 내 옆에 살아 숨쉬는, 웹페이지에 생명을 불어 넣어주는 느낌..!!!!!
이게 웹 개발의 매력일까?
'React > Web' 카테고리의 다른 글
| 동물마켓 시연 영상! (0) | 2021.05.27 |
|---|---|
| FlexBox 이해하기 (0) | 2021.05.08 |
| 5. API 연습하기 (0) | 2021.03.02 |
| 4. Flask, API 만들기 (0) | 2021.03.02 |
| 3. Python, pymongo, mongoDB (0) | 2021.02.28 |




댓글