1. 프로젝트에 리덕스청크랑 파이어베이스 깔기
yarn add redux-thunkyarn add firebase
2. src 밑에 firebase.js 만들어주고 키 추가(리덕스 4주차 정리-2)
import firebase from "firebase/app";
import "firebase/firestore";
const firebaseConfig = {
apiKey: "AIzaSyBDtHaPvSQex04mX9CduMBuoAHxZ_g-WKc",
authDomain: "friend-test2.firebaseapp.com",
projectId: "friend-test2",
storageBucket: "friend-test2.appspot.com",
messagingSenderId: "259836474237",
appId: "1:259836474237:web:a2f5d67f324661cfd69214",
measurementId: "G-KQWCDY6XMQ"
};
firebase.initializeApp(firebaseConfig);
const firestore = firebase.firestore();
export { firestore };
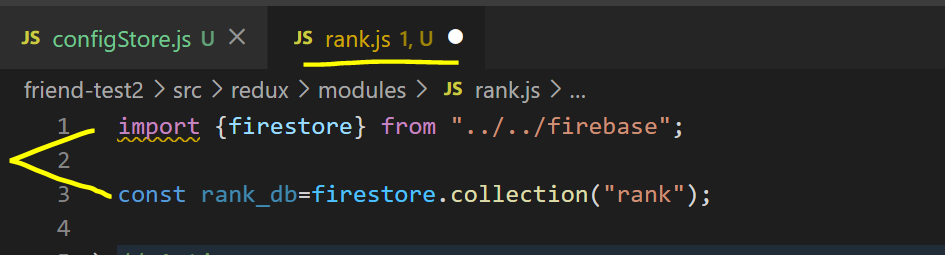
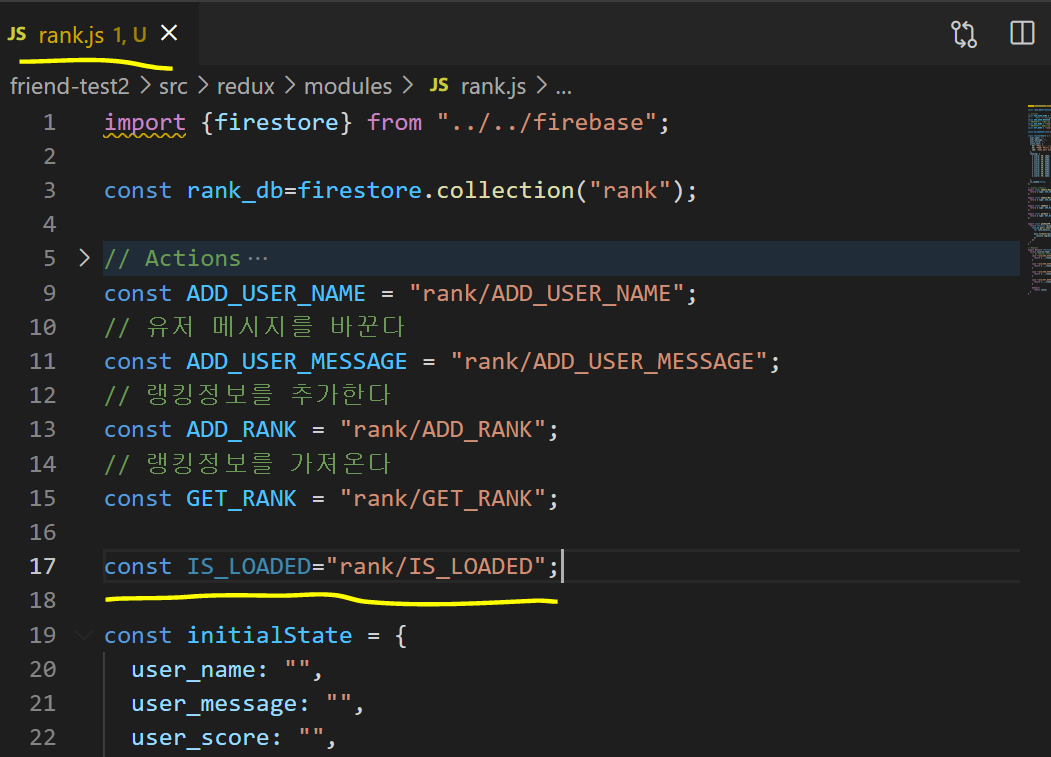
3. 그 다음 리덕스에서 사용을 해줘야 하니까 rank.js 가서 firestore 임포트 해오기
그리고 콜렉션 연결해주기

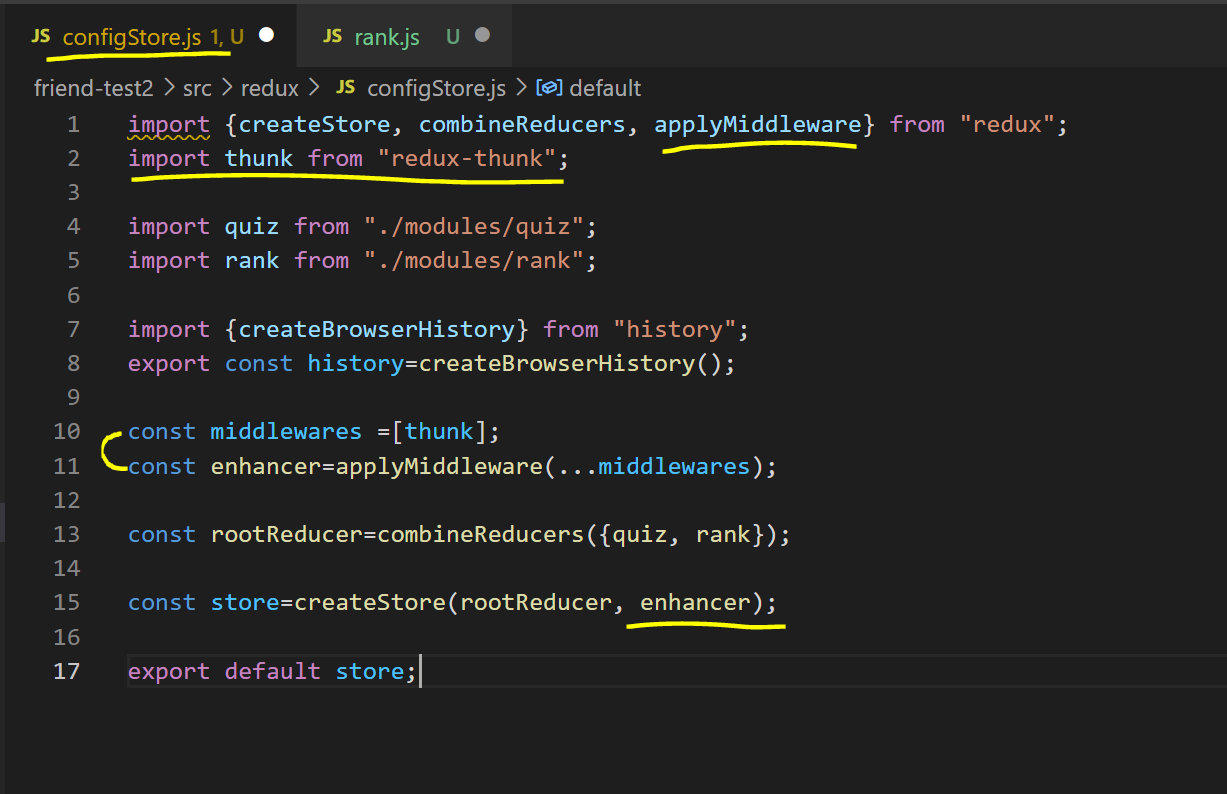
4. configStore 가서 미들웨어 설정

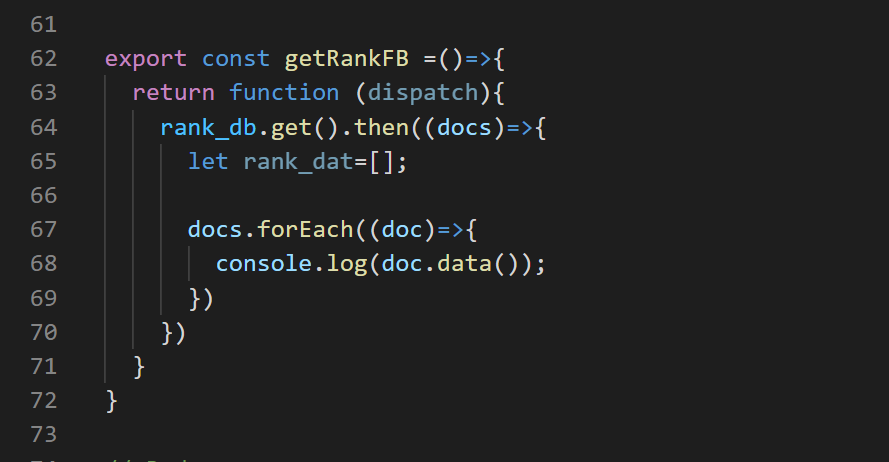
5. 미들웨어로 비동기통신 하려면 액션생성함수를 함수로 한번 싸줘야함.
rank.js 가서

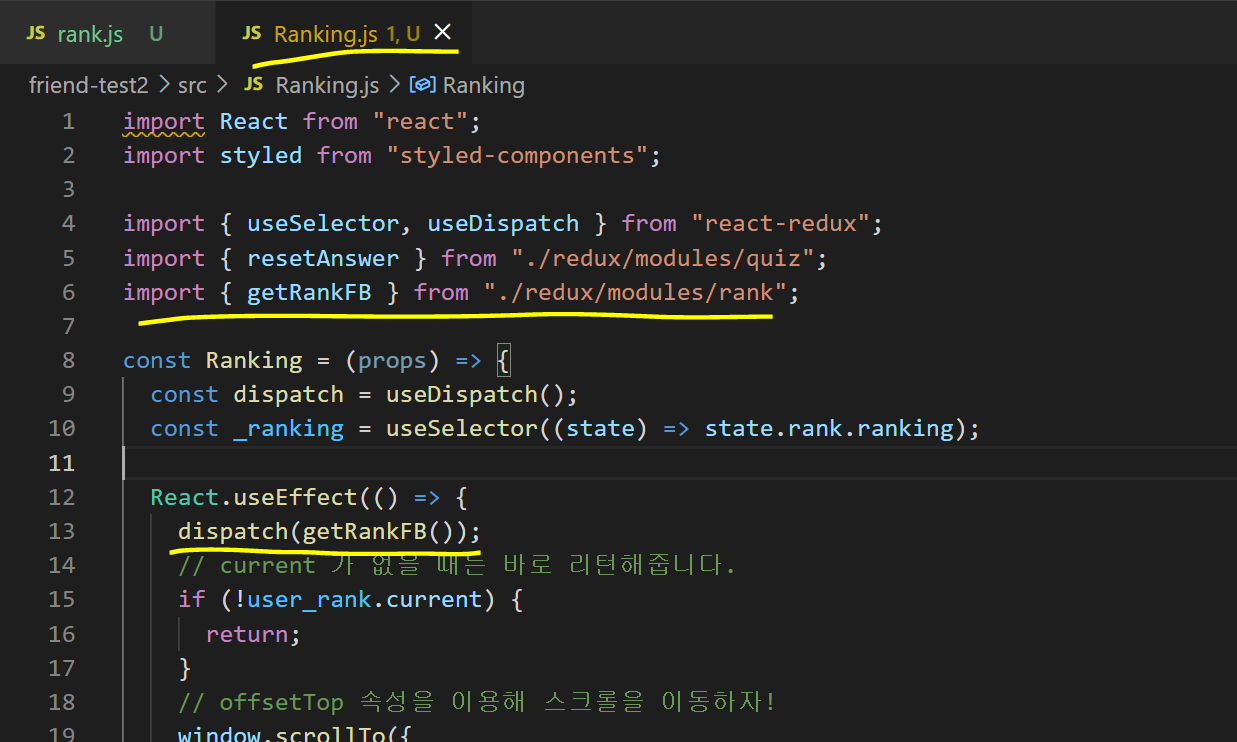
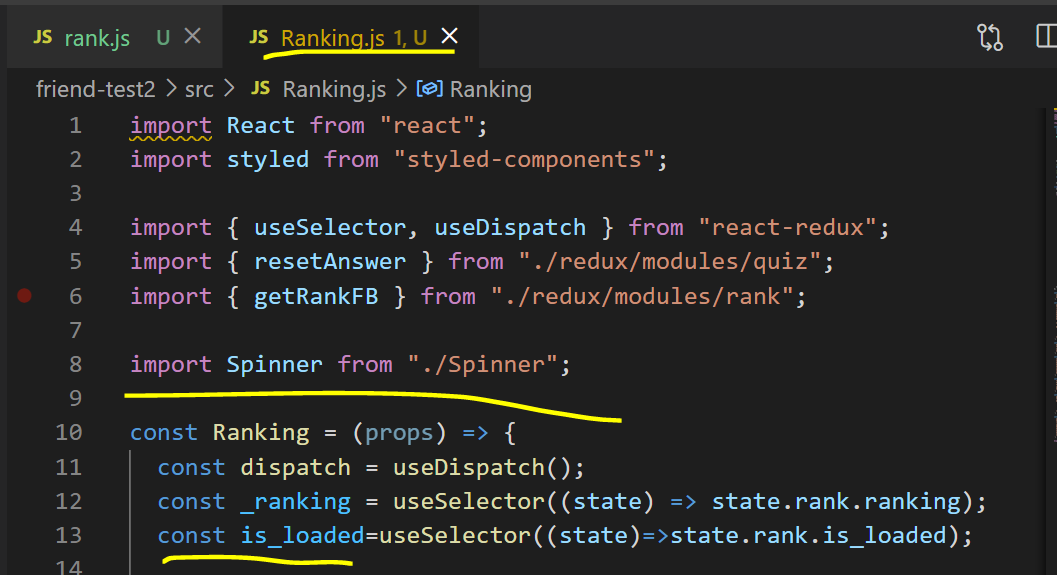
6. Ranking.js 가서


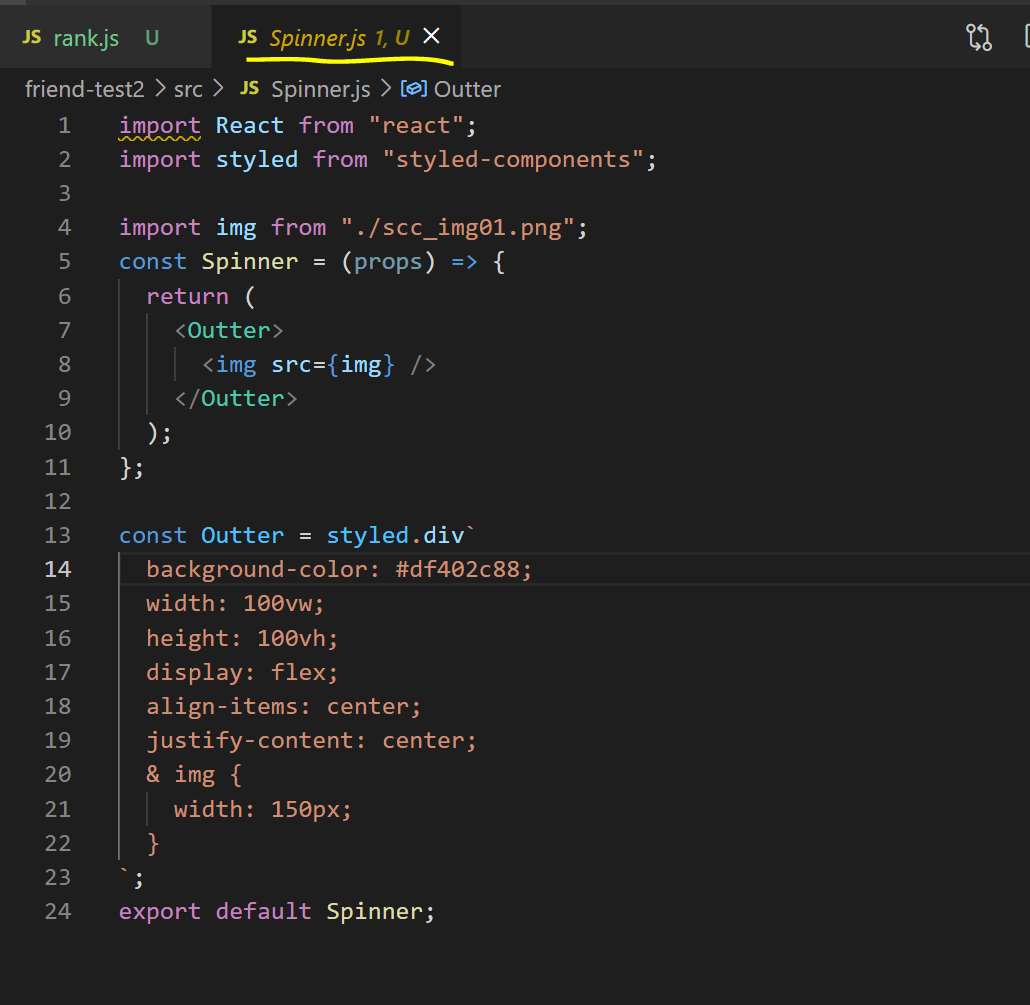
7. Spinner.js 만들어주기

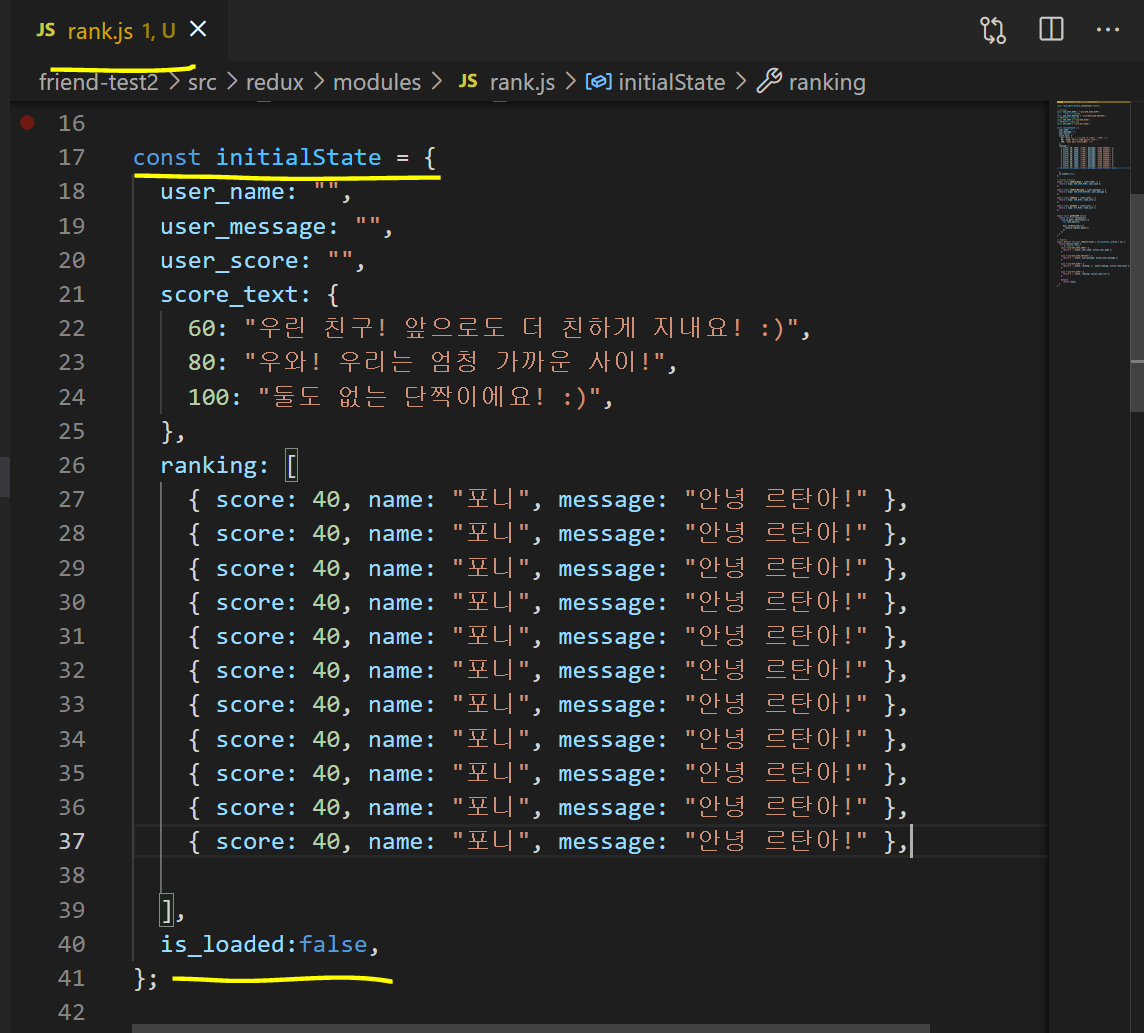
8. rank.js 가서 is_loaded false로 설정해놓고

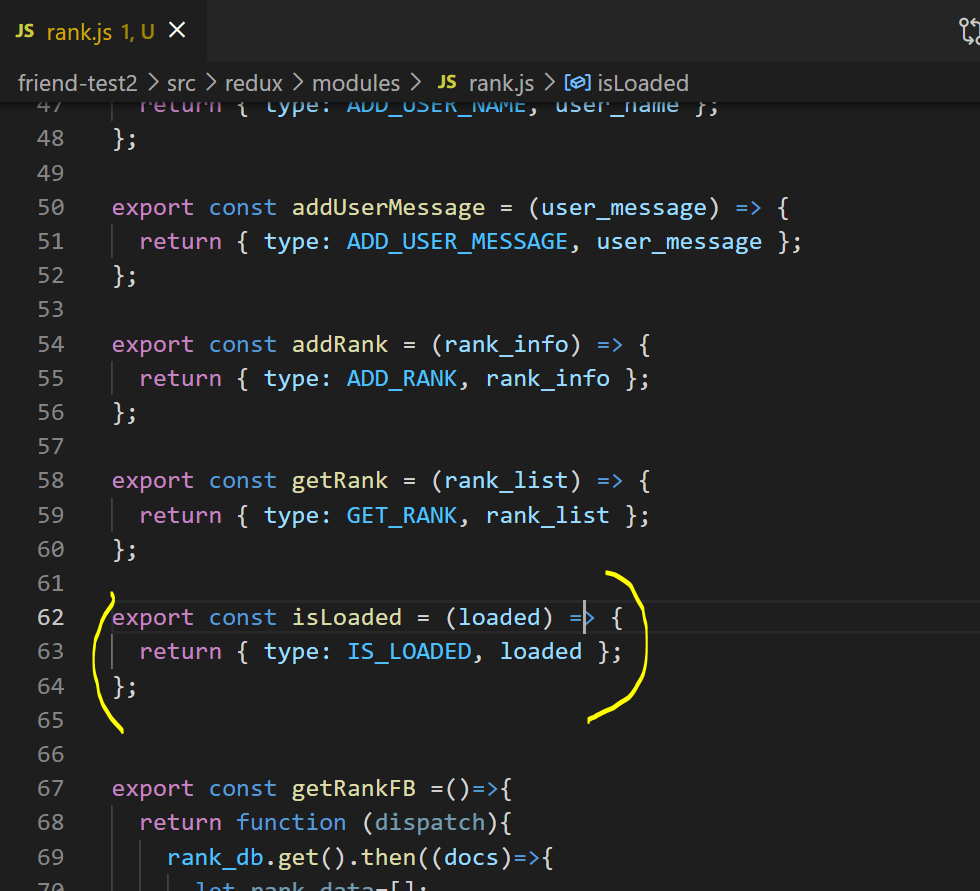
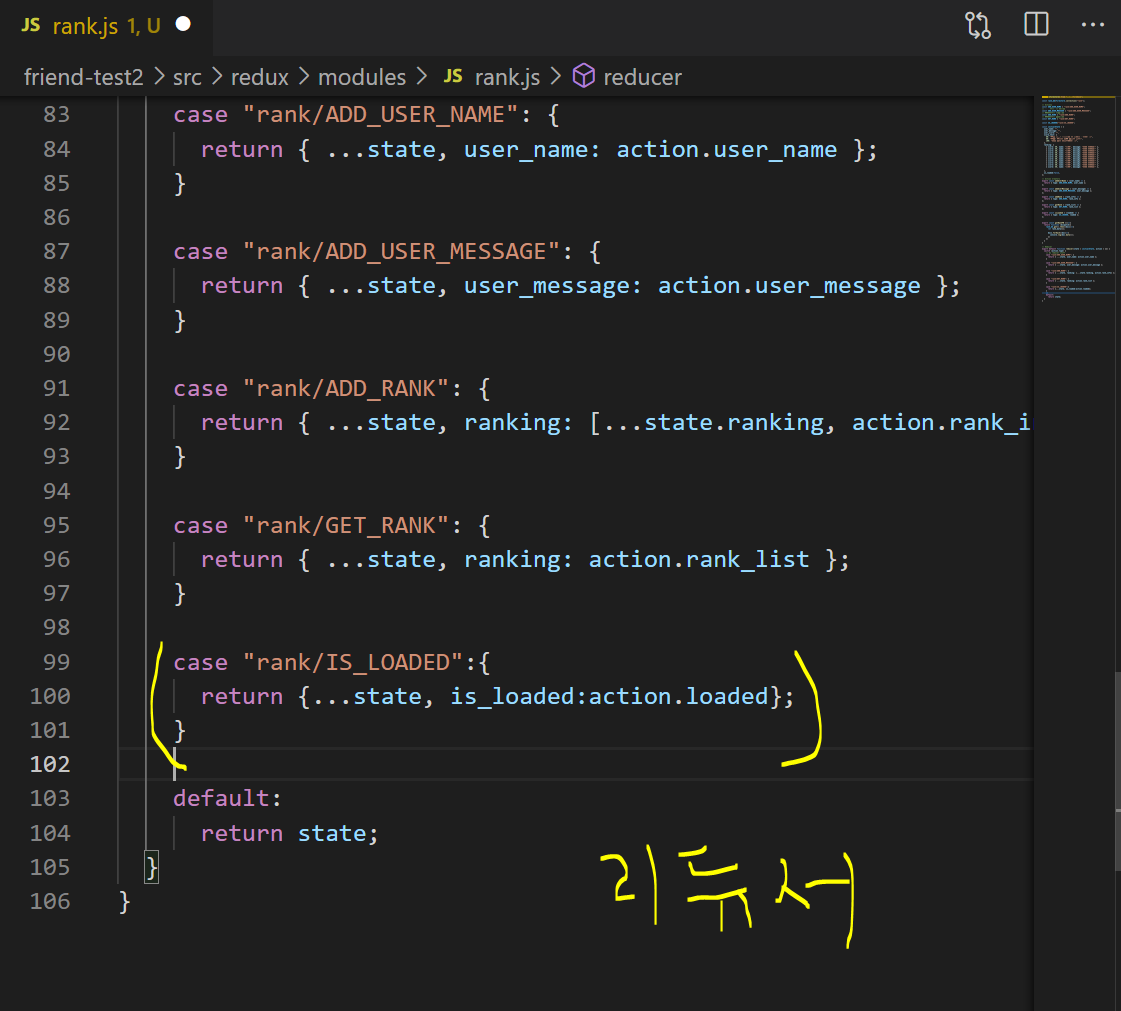
9. 액션 만들고 액션크리에이터, 리듀서 만들기



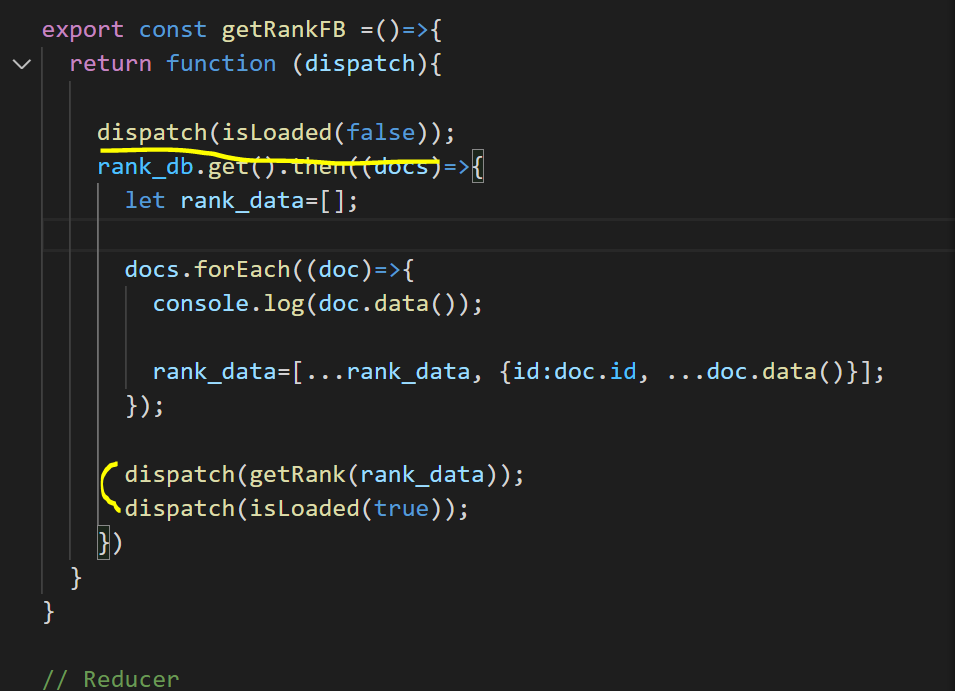
10. getRankFB에 디스패치 해주기

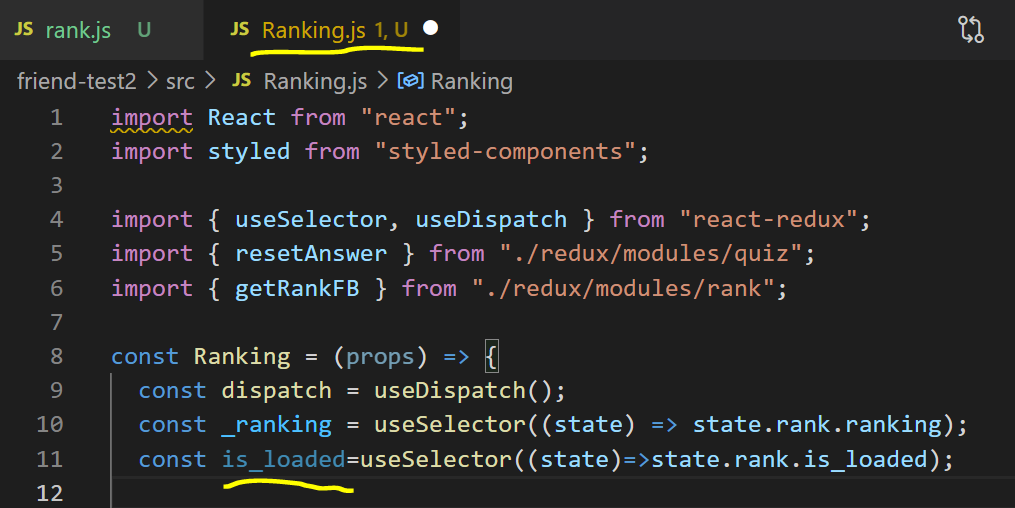
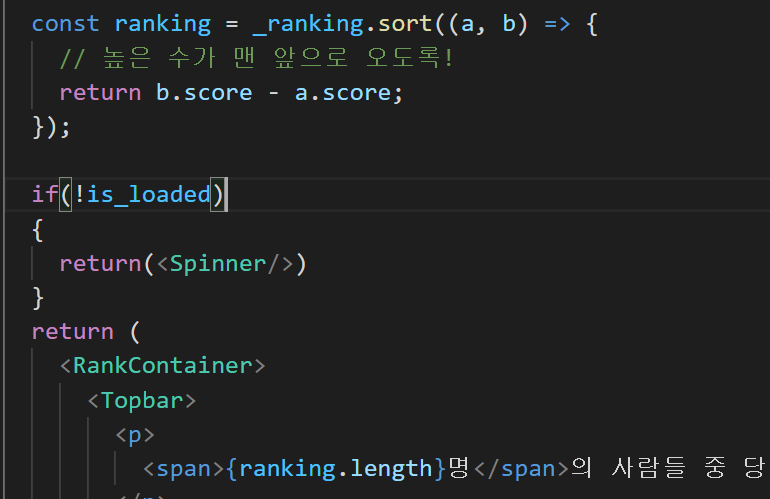
11. Ranking.js 가서 is_loaded가 false일 때 스피너 보여주기
그럴려면 일단 useSelector 사용해서 가지고 is_loaded를 가져와야겠군.

12. 스피너 Ranking에 임포트 해오고

13. 스피너 달아주기

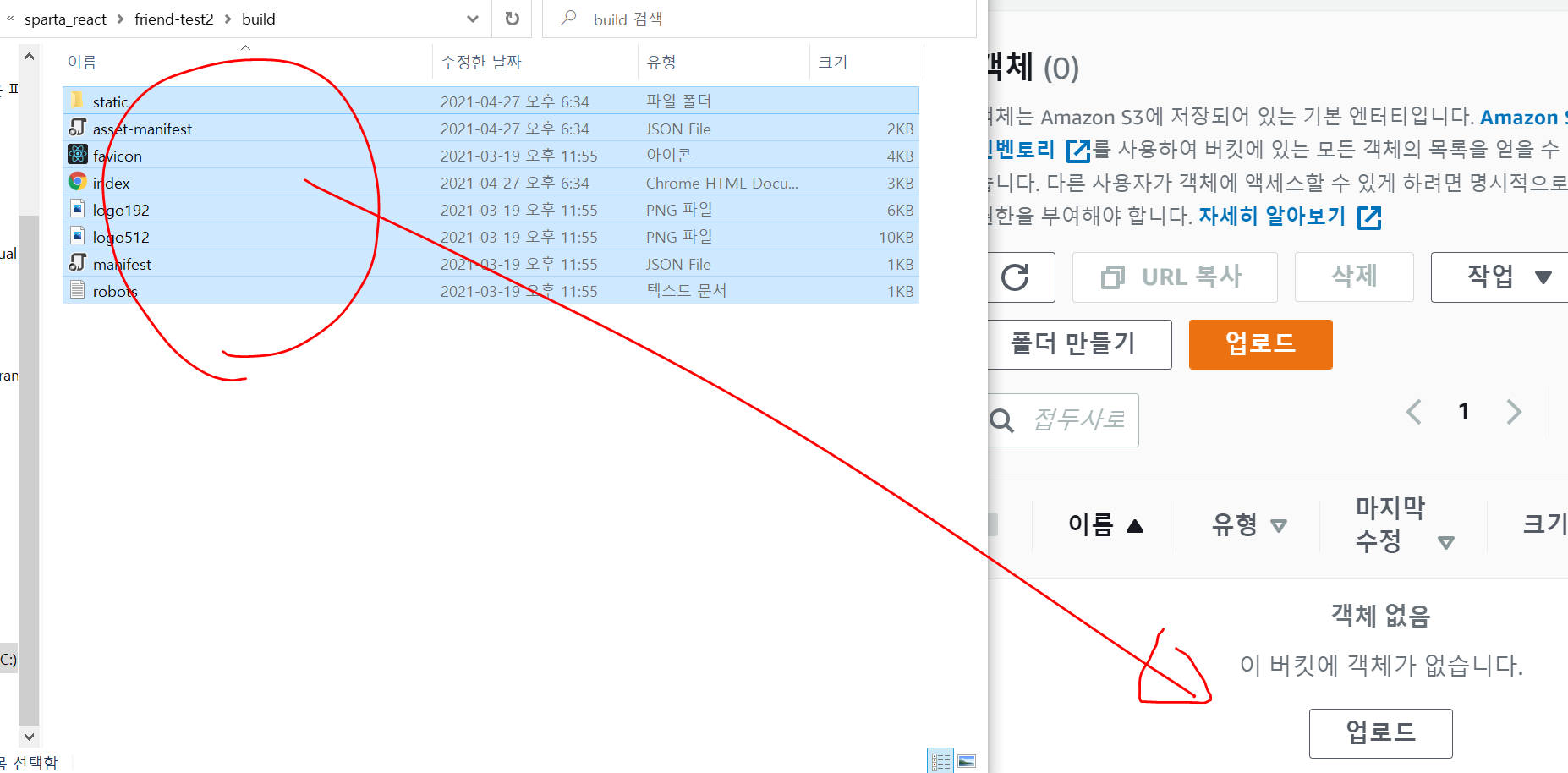
14. 여기까지 한거 s3 버킷에 올리기. 뭐부터해? 빌드!

15. 빌드 폴더에 있는거 s3에 옮겨주고 업로드 하기

'React' 카테고리의 다른 글
| 리액트 기초 5주차 강의 정리 (0) | 2021.04.27 |
|---|---|
| 리액트 기초 강의 4주차 정리 -2 (0) | 2021.04.25 |
| 리액트 기초 강의 4주차 정리 -1 (0) | 2021.04.24 |
| 점수 화면, 랭킹 화면을 그리고 링크 연결하기(리액트 기초 3주차 숙제) (0) | 2021.04.17 |
| 리액트 기초 3강 정리 (0) | 2021.04.16 |




댓글