OpenGL ES: 09. 그래픽스 파이프라인 - YouTube
그래픽스 파이프라인이란? (Graphics Pipeline) - 그래픽스 개발자의 코딩 블로그 (tistory.com)
그래픽스 파이프라인
3차원 도형 혹은 이미지를 2차원 래스터 이미지로 표현하기 위한 단계적 방법


- 입력으로 정점들이 들어오면(Vertices)
- Vertex Shader에서 계산해주고
- Primitive Assembly에 의해 Assembly 정보에 따라 삼각형 만들어주고
- 이 삼각형이 화면의 어디에 나오는지 Rasterization 단계를 거쳐
- Fragment Shader에서 색상 결정한 후
- Per-Fragment Operations 후
- Framebuffer에 써짐
Transform Feedback? Vertex Shader의 결과를 Primitive Assembly까지 가지 않고 도중에 확인하고 싶거나 뭘 할 때 씀
Vertex Buffer? 정점들을 저장
Vertex Shader, Fragment Shader = Programable, 프로그래머가 원하는대로 바꿀 수 있음. 필수적으로 정해줘야함
Vertex Shader

Input은 Vertex Buffer로부터 읽혀 들어옴
Uniforms에는 상수값들이 있고 Samplers는 Texture을 읽기 위해 존재
상수와 텍스쳐들을 이용해서 최종 결과를 내게 되고
Vertex Shader에서 가장 중요한 것은 gl_Position: NDC의 어디에 위치할건지 최종 정점을 정해주는 변수

Vertex Shader에서 어떤 계산을 하게 되면 이 큐브 안에 들어가야 화면에 나오게 됨
Primitive Assembly & Rasterization
한개의 도형(Primitive)으로 만들어주고(Primitive Assembly)
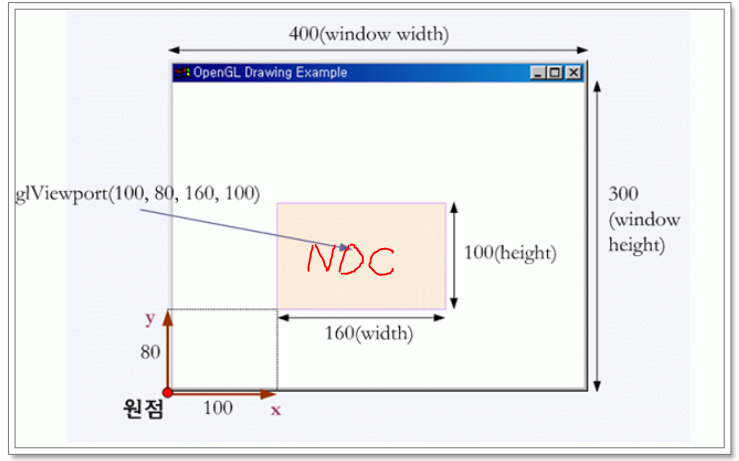
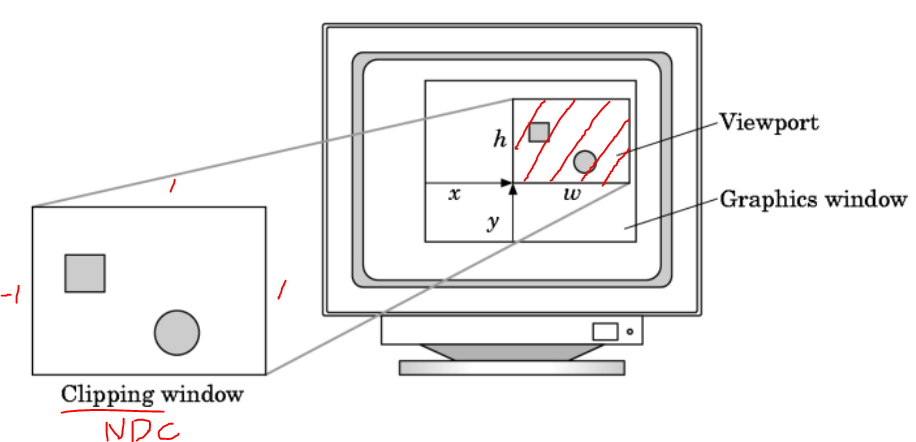
3D 공간에 있던 좌표를 윈도우인 2D 좌표로 바꿔줌(Rasterization)

Rasterization 단계로 가기 위해서 Viewport라는 코디네이터가 정의가 되어 있음
오픈지엘에서는 glViewport


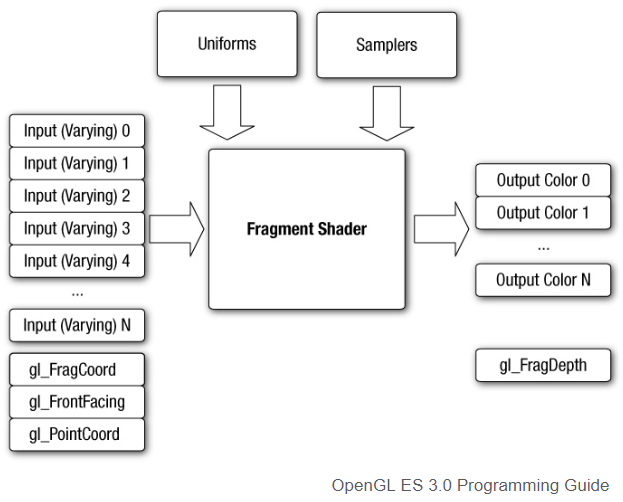
Fragment Shader
최종 색상 결정

Input = Rasterization 단계에서 Interpolation된 값들
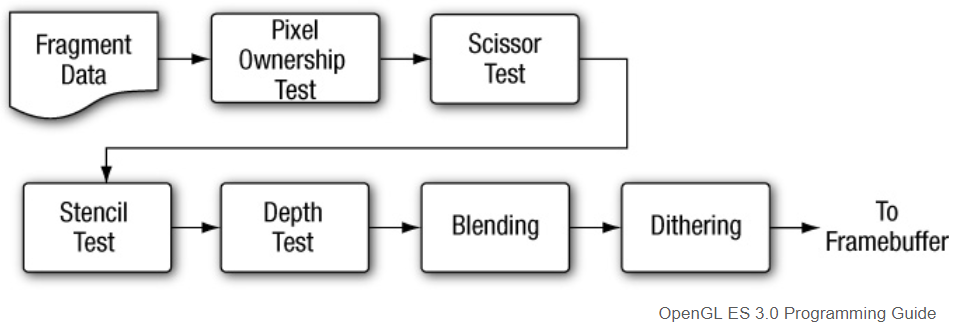
Framebuffer
계산된 최종 컬러를 가지고 Pixel Ownership Test를 하게 됨
이 과정들을 다 통과하면 Framebuffer에 기록하게 됨

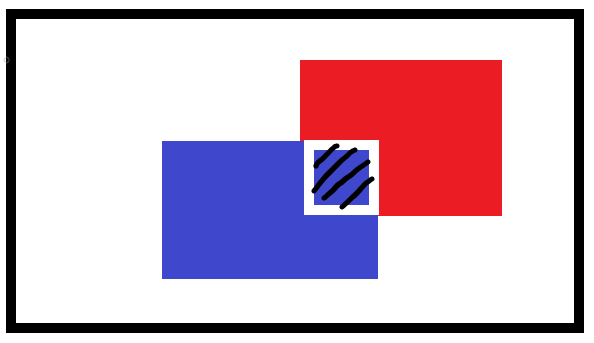
Pixel Ownership Test
빨간 부분 중 가려진 부분은 렌더링 할 필요 없음
이런 부분 렌더링 아낄 수 있게 함

'그래픽스ㆍDirectX' 카테고리의 다른 글
| [KUOCW] 13. 캐릭터 애니메이션 - 2. 본 스페이스에서 캐릭터 스페이스로 (0) | 2022.06.05 |
|---|---|
| [KUOCW] 13. 캐릭터 애니메이션 - 1. 관절체 애니메이션 (0) | 2022.06.04 |
| DirectX와 OpenGL (0) | 2022.05.21 |
| 짐벌락과 쿼터니언 + Spherical Linear Interpolation (0) | 2022.05.21 |
| 렌더링 파이프라인 - 래스터라이저와 프래그먼트 셰이더 (0) | 2022.05.21 |



댓글