코딩테스트 연습 | 프로그래머스 (programmers.co.kr)
코딩테스트 연습
기초부터 차근차근, 직접 코드를 작성해 보세요.
programmers.co.kr


이 페이지하나를 우선 하기로 했고 나는 이 부분을 하기로 했다.
금,토,일 이번주에 무조건 이걸 만들고 싶다!!!

1. 네비게이션 바 (검정색) 만들기
필요한 기능:
-로고 넣기 (왼쪽 정렬)
-탑 프로그래머스~ 프로그래밍 강의 가운데 정렬
-계정만들기~기업회원 (오른쪽 정렬)
-커서 갖다 대면 글씨 bold
-'코딩테스트 연습' 클릭하면 하얀색 바 나오기
-반응형으로 만들면 좋음
진행 과정:
검정 바는 반응형으로 만든 것 같은데 안에 로고랑 글씨 새기는게 막힘.
일단 로고는 계속 안들어가서 글씨부터 새기려는데 그 글씨도 그냥 글씨가 아니라
마우스 갖다 대면 색이 변해야함. 이 과정에서 일단 부트스트랩을 사용해보기로.
react_웹사이트 만들기_2. 네비게이션바 만들기 (tistory.com
react_웹사이트 만들기_2. 네비게이션바 만들기
이번에는 웹사이트에 가장 상단에 네비게이션바를 만들겠습니다. 우선 디자인에 아주 센스가 없는 저는 bootstrap의 도움을 받으려고 합니다. 아래 사이트를 들어가 bootstrap을 설치 방법을 참고하
insby.tistory.com

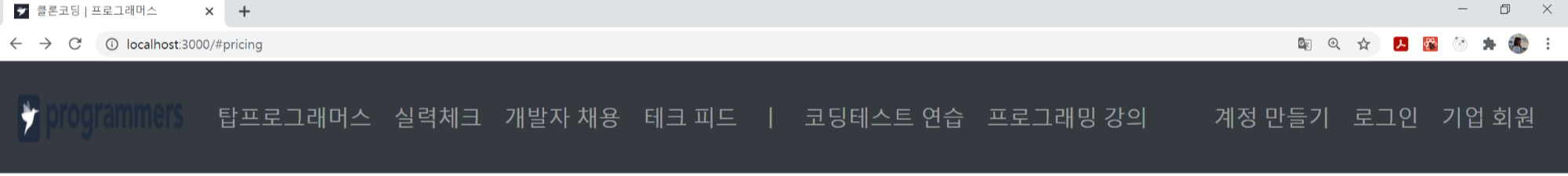
거지같이 되긴 함. 부트스트랩 속성을 사용해서 배경도 까만색이 아니고 글 간격이랑 손봐야할게 많음. 일단 기능 구현만 목표로 다음 타겟은 프로그래밍 강의를 클릭하면 하얀 사이드 바가 길게 나오는 것...
어떻게든 보이긴 했는데 팀장님이 부트스트랩은 쓰지 말라고 해서(수정하기 어렵기 때문) 그냥 내려놓고 첨부터 내가 만들기로 했다..
개념을
일단 검정 바 부분을 만들기 위해서 살펴봐야 할 개념은
css display flex 부분이고 아래 하얀 바는 개발자도구로 본 결과 main 페이지에 속하기 때문에
따로 main.js 이런식으로 컴포넌트를 만들어야 하고, 여기에서는 스크롤 하면 이게 저절로 상단바에 착! 달라붙는다.
이건 position:sticky 개념을 좀 찾아봐야겠다.
결국 로고는 불러왔는데 메뉴 바가 다 붙여져서 나와서 팀장님 찬스를 써서 어찌저찌 고침..
생활코딩 CSS, HTML 강의들으라고 하셔서 잔말 말고 들어야겠다^^!



'React' 카테고리의 다른 글
| 리액트 기초 1강 정리 (0) | 2021.04.09 |
|---|---|
| 리액트 프로젝트 만드는 순서 + 다른 zip 파일 덮어쓰기 (0) | 2021.04.09 |
| 파이어베이스 배포 안될 때 (0) | 2021.04.02 |
| 리액트 심화 4주차 정리 (0) | 2021.04.01 |
| 리액트 심화 3주차 정리 (0) | 2021.03.30 |


댓글