리액 5주차 배포 강의 들었는데도 에러가 떴음


그래서 yarn build랑 firebase deploy 계속 했는데도 안됨!
그러다가 우연히 본 하나의 댓글..
https://hanghae99.slack.com/archives/C01R58K4KLN/p1617038343277500
Slack
hanghae99.slack.com
방금 호스팅 관련 에러를 고친 과정을 공유해드리겠습니다.4주차 강의까지 모두 완주를 하고 호스팅 강의를 들으면서 firebase 호스팅을 진행 하는데 조금 건성으로 들어서
최초 firebase init을 입력하고 나오는 세팅을 할 때 모두 엔터만 쳐서 세팅을 끝낸 것이 원인이었습니다.
그 이유 때문에 호스팅을 위한 public디렉토리가 디폴트인 public폴더로 잡히게 되고 그 안에있는 index.html이 firebase 호스팅을 위한 index.html로 덮어씌어져버리게 됩니다.(스샷참고)
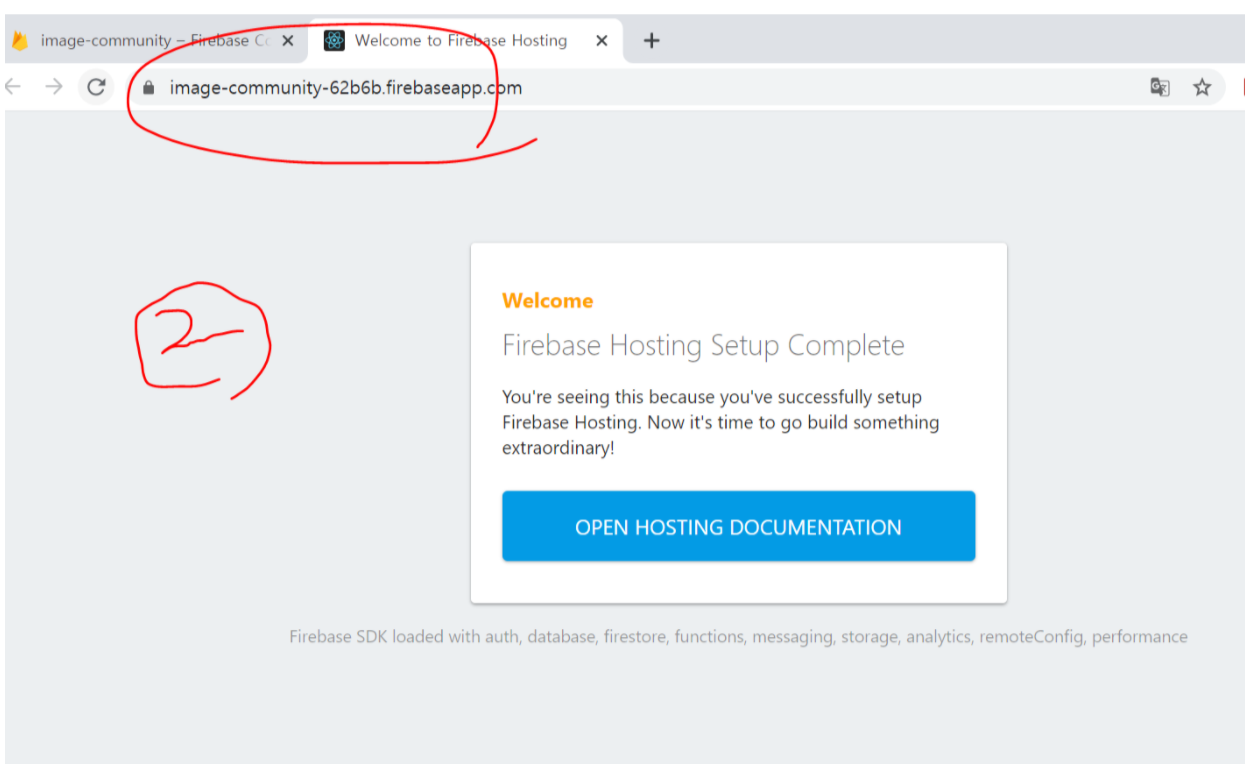
이런 상황이면 아무리 다시 시도를 해봐도 아래와 같은 웰컴화면만 계속 나옵니다.따라서 이런 경우에는 현재 프로젝트의 public 폴더를 다른 CRA프로젝트의 public으로 교체를 한 후 다시 호스팅 세팅을 올바르게 한다면 원하는 화면이 출력될 것입니다.제가 글머리가 없어서 횡설수설 한 것 같습니다만, 문의사항을 남겨주신다면 제가 아는 한도에서 설명해 드리겠습니다…
즉 나랑 같은 상황!
해결법은 public 폴더를 지워버리고 yarn create react-app으로 한 아무 프로젝트 public폴더 복사해와서 붙여주고
다시 firebase init해주기!
그담에 되는가 싶더니

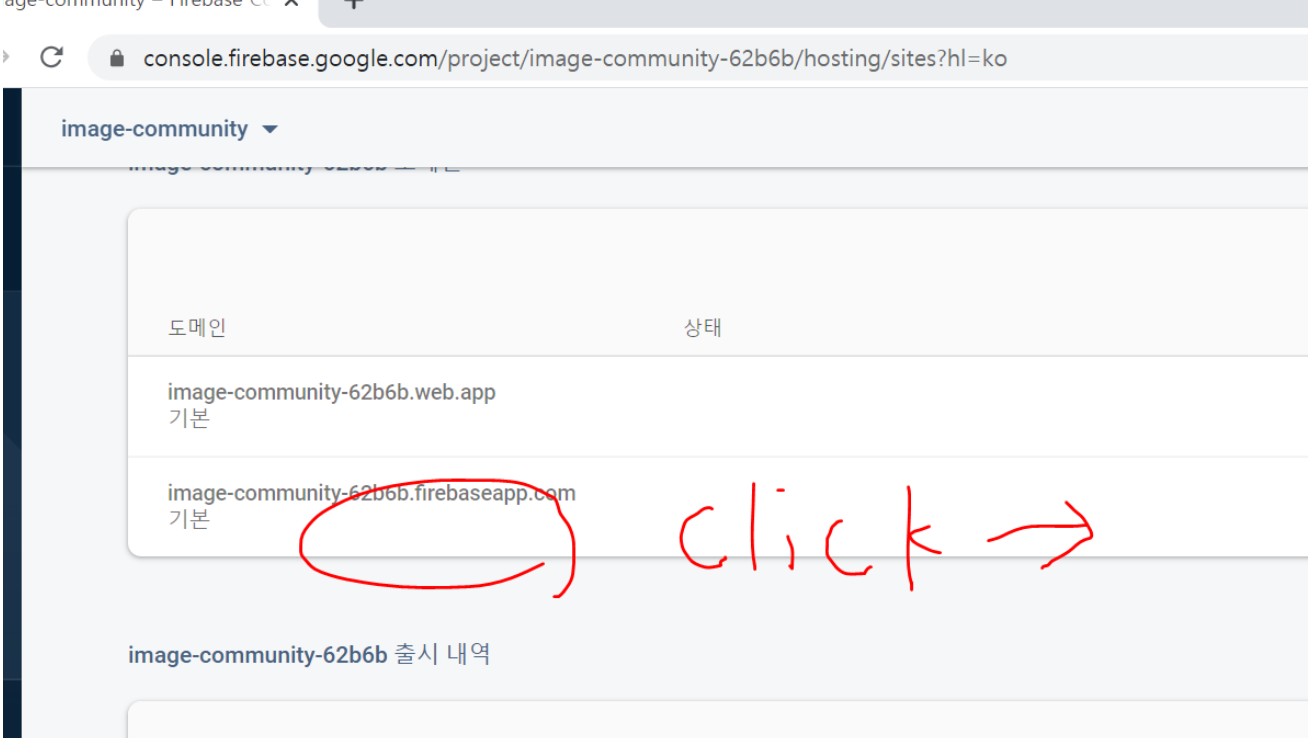
1번은 되고 2번이 안됨^^
튜터님이 와서 2번 크롬 시크릿 모드로 했을때 열리면
캐시때문이라 그래서
크롬에서 캐시 제거해주니까 2번도 잘 됨 ><
브라우저별 캐시 삭제 방법
브라우저별 캐시 및 인터넷 사용 정보 삭제 방법 1. Chrome 주소창에 chrome://settings/clearBrowserData 입력하여 삭제 2. Opera 주소창에 opera://settings/clearBrowserData 입력하여 삭제 3. Firefox 주소창에 about:prefere
blog.plura.io
image-community-62b6b.firebaseapp.com/
React App
image-community-62b6b.firebaseapp.com
'React' 카테고리의 다른 글
| 리액트 프로젝트 만드는 순서 + 다른 zip 파일 덮어쓰기 (0) | 2021.04.09 |
|---|---|
| 클론코딩 첫 주 - 프로그래머스 사이트 (0) | 2021.04.05 |
| 리액트 심화 4주차 정리 (0) | 2021.04.01 |
| 리액트 심화 3주차 정리 (0) | 2021.03.30 |
| 리액트 심화 2주차 정리 (0) | 2021.03.29 |


댓글