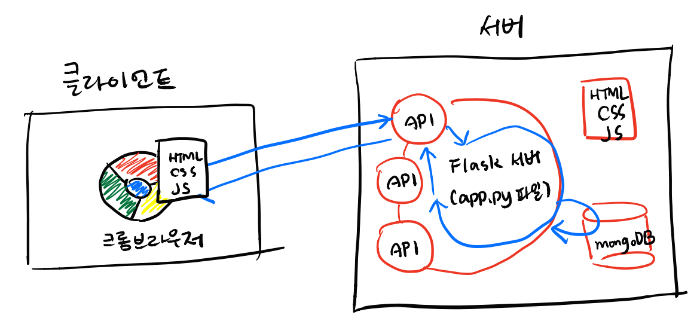
- 웹의 동작 개념 ①: HTML을 받는 경우
간단하게 네이버 검색어 조작해보기
-> 조작이 된 이유?
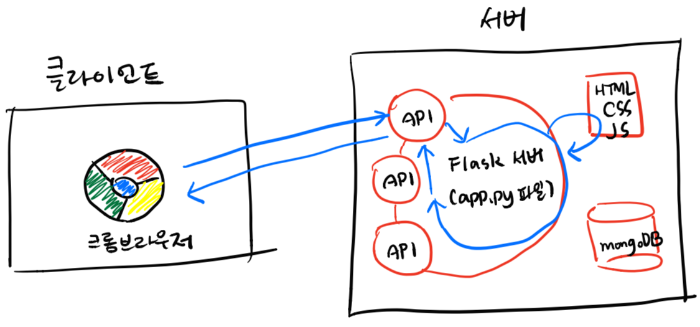
'브라우저'는 서버에서 미리 준비해 두었던 것을 받아서 '그려주는 것'이기 때문!
즉, 브라우저의 역할은 1)서버에 요청 보내기 2)받은 HTML 파일 그려주기이다.
그렇다면 1)에서 어디에 요청을 보내는가? : 서버가 만들어 놓은 'API'에 미리 정해진 요청을 보낸다.
ex) https://naver.com/ 이것은 "naver.com"이라는 이름의 서버에 있는 "/" 창구에 요청을 보낸 것임

여기서 HTML은 : "뼈대", CSS는 "꾸미기", JS는 "움직이게 하기"

간단하게 설명하면 HTML은 뼈대니까 검색 창을 어디다 두고, 밑에 아이콘들은 어디에 배치할건지,
CSS는 꾸미기로 네이버 아이콘은 무슨 색으로 할건지,
JS는 검색어창을 클릭하면 검색어들이 움직이는 것들을 관여하는 것 같다.
- 웹의 동작 개념 ②: 데이터만 받는 경우
HTML 뿐만 아니라 데이터만 내려줄 때가 더 많음.

데이터만 내려올 때는 이렇게 생겼고 이런 생김새를 JSON 형식이라고 한다.
-HTML vs CSS ?
HTML은 문서형태 기반으로 구역과 텍스트를 나타내는 코드이고, CSS는 잡은 구역을 꾸며주는 역할.
HTML 내 style 속성으로 꾸미기가 가능하지만 이 속성들을 한곳에 모아 놓은 것이 CSS.
HTML 코드 내에 CSS 파일을 불러와서 적용함
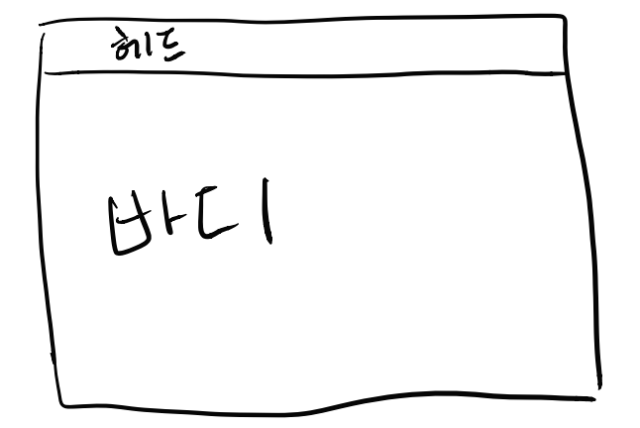
-HTML이란?
HTML은 head와 body로 구성되며, head 안에는 페이지의 속성 정보, body 안에는 페이지의 내용을 담음.

- head안에 들어가는 대표적 요소들: meta, script, link, title 등
- body안에 들어가는 대표적 요소들:
1)<div>태그 : 묶어서 한번에 옮길 때
2) <p>태그: 문단
3) <h1>태그: 제목-페이지마다 하나씩 있는게 좋음
4) <span>태그: 특정 글씨만 효과주고 싶을 때 그 글씨만 묶음
*정렬하고 싶을 때: ctrl(cmd)+alt+L
-CSS
-사용법: <head>~</head>안에 <style>~</style>로 공간을 만들어 작성.
꾸밀 것을 가리켜야 하기 때문에 클래스를 만들어서 사용.
예를 들어 mytitle이라는 클래스를 가리킬 때 .mytitle{...}이라고 써줌
배경관련
background-color
background-image
background-size
사이즈
width
height
폰트
font-size
font-weight
font-famliy
color
간격
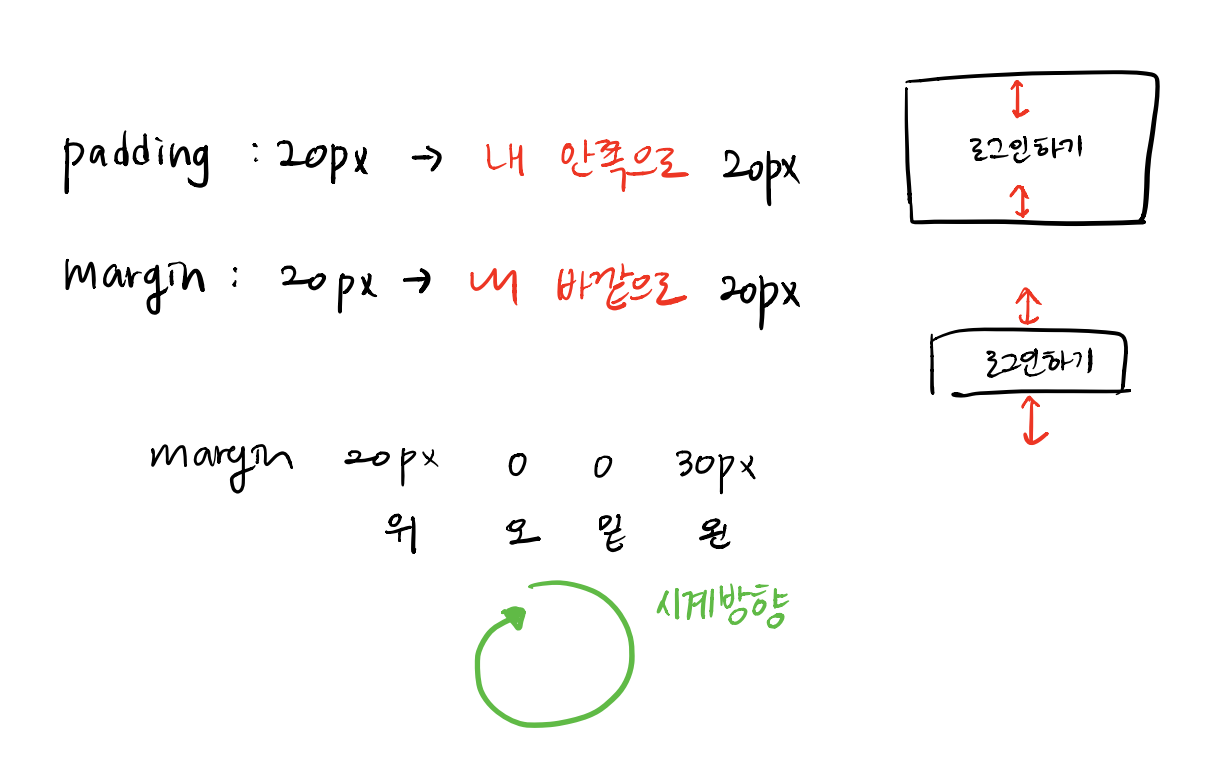
margin
padding
-이미지 삽입할 때 삼대장
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
-padding과 margin

-<div></div>사용
전체를 가운데로 옮기고 싶으면? div로 묶어서 한꺼번에 옮기는게 빠름!
보통 margin:auto;를 유용하게씀
-HTML에서 글 속성과 박스 속성이 있는데, 글 속성같은 경우에는 가로, 세로 개념이 존재하기 어려움.
따라서 가로, 세로 개념이 존재하는 박스 속성을 통해 위치를 조절하는데 글 속성을 박스로 강제로 바꾼다음에 padding, margin 해주면 됨.
그게 display:block;
*구글 웹 폰트 사이트
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
*부트스트랩 컴포넌트
getbootstrap.com/docs/4.0/components/alerts/
Alerts
Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages.
getbootstrap.com
-Javascript
자바스크립트는 프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어!
-리스트&딕셔너리
리스트: 순서를 지켜서 가지고 있는 형태
딕셔너리: 키(key)-밸류(value) 값의 묶음
왜 필요한가? 순서 표시할 수 있고 정보를 묶을 수 있어서
'React > Web' 카테고리의 다른 글
| FlexBox 이해하기 (0) | 2021.05.08 |
|---|---|
| 5. API 연습하기 (0) | 2021.03.02 |
| 4. Flask, API 만들기 (0) | 2021.03.02 |
| 3. Python, pymongo, mongoDB (0) | 2021.02.28 |
| 2. JQuery, Ajax, API (0) | 2021.02.27 |




댓글