*파이썬 패키지별 용도
-pymongo: 데이터베이스
-requests: 크롤링
프로젝트를 만들려 하는데 막막할 땐? API 설계부터!!
서비스에 어떤 기능이 필요하고 그 기능을 어떤 순서로 구현할건지 계획하는 일을 설계라고 부름.
[나홀로메모장]프로젝트 기준으로 어떤 기능이 필요한지 API 설계를 해보자


1) 포스팅박스에서 url, comment를 서버 쪽에 보내줘서 서버에서 그 데이터를 저장(POST)
2) 카드들(DB) 보여주기(GET)
① 카드 이미지
② 제목
③ 제목 클릭했을 때 해당 영화 페이지로 가는 url
④ 요약
⑤ 코멘트
3) 리스팅 API는 로딩 끝나면 바로 호출 : Ajax call 만들기
조각 기능 구현이란?
API 설계 후 기술을 먼저 검증하기 위해 미리 작게 테스트 해보는 것.
1)어떻게 url만 갖고 크롤링 해올까? : meta 태그 스크래핑!


코드로 돌아가면 이렇게 title을 프린트 했는데 None이라고 뜸!


크롤링이 이렇게 안될 때?
브라우저 들어갔을 때의 meta 태그 순서와 파이썬 코드가 접속했을 때 나오는 meta 태그 순서가 달라서 생기는 일.
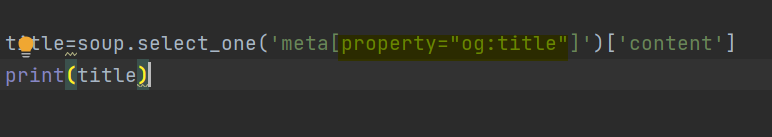
sol: bs4 사용!
'meta[ 속성 ]' : 메타 태그 중에서 요 속성이 일치하는 애를 가져와라
속성은 어디서 찾아? 브라우저에서 긁어와서 넣기! 잘 실행되는 것 확인



본격 프로젝트 만들기!
1. 뼈대 준비하기
app.py, index.html 기본 코드 가져오기

2. 포스팅API (Create → POST) 만들고 사용하기

3. 리스팅 API (Read → GET) 만들고 사용하기

*붙여주려면 temp_html 만들고 백틱(`) 두 번!
'React > Web' 카테고리의 다른 글
| FlexBox 이해하기 (0) | 2021.05.08 |
|---|---|
| 4. Flask, API 만들기 (0) | 2021.03.02 |
| 3. Python, pymongo, mongoDB (0) | 2021.02.28 |
| 2. JQuery, Ajax, API (0) | 2021.02.27 |
| 1. 웹의 동작 개념 / HTML, CSS, Javascript (0) | 2021.02.25 |




댓글