TIL (Today I Learned)
오늘 해야할 것
- 3 x 3 퍼즐 구현
오늘 한 것
- 퍼즐 보정 작업
1. 손을 뗐을 때 퍼즐의 위치를 받아온다.
2. 퍼즐의 위치를 확인한다.
3. for문을 돌며 퍼즐의 위치와 가장 가까운 x,y 좌표를 확인한다.
- Sqrt 써서 점과 점 사이의 거리 구해주기
4. 가장 가까운 x,y 좌표로 puzzle의 위치를 보정해준다.
- 퍼즐 보정 작업 2
1. 이미 퍼즐을 상/하/좌/우로 움직이는 상태이면 다른 방향으로 못가게 막아줘야 한다.
- 예를 들어 '하'로 움직이는 도중에 '우'로 갈 수 없다.
- 상/하/좌/우 상태를 만든다.
- 버튼이 최초로 상/하/좌/우로 움직일 때 상태를 변화시켜주고
- 상태에 따라서 움직일 수 있는 방향이 고정된다.
- 버튼에서 손을 떼기 전에는 상태가 바뀌면 안된다.
- 버튼을 손에서 뗐을 때 상태를 리셋해준다.
오늘 배운 것
- 왜 못했는지 생각하기
- 글로 구현할 것을 써놓고 그대로 구현하면 되는데 그렇게 하지 못했다.
- 글로 구현한 후 그림을 그려야겠다는 생각에 그림만 의미없이 많이 그린 이유도 있다.
그림을 그리는 이유는 명확히 구현할 것을 이해하기 위함인데 이미 글로 이해를 했는데 그림을 굳이 다시 그릴 필요가 있는지 잘 생각해보자.
- 기존에 되는 코드 상태에서 고치고 싶으면 코드를 전체적으로 이해한 뒤 생각해보는 것은 좋지만 나는 코드 일부분도 제대로 이해하지 못하고 되는 것에 집착하느라 되는 코드의 앞, 뒤만 바꿔보는 시도를 했다. -> 최악
- 글로 쓴 코드를 토대로 구현하고 기능을 못하는 코드는 주석처리 하자!
- 글이랑 코드랑 연결이 잘 안된다.
예를 들어 버튼이 상하/좌우로 움직일 때 상태를 변화시켜준다 -> 버튼이 상하/좌우로 움직이는걸 어떻게 표현하지?에서 막혔다.
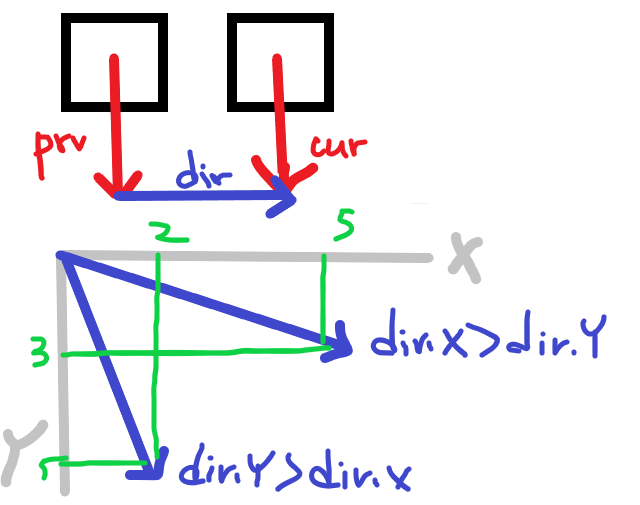
상하/좌우 움직인다 => dir를 어떻게 해줘야하나? => dir이 뭐지? => 로그를 찍어보자 => 로그 값으로 잘 모르겠다 => 벡터는 크기와 방향을 가지는데 dir x, y, z 좌표는 각각 뭘 가지고 있지? => 방향은 뭘로 표현하지? => 모르겠다!
- 오늘 어려웠던 것
- dir의 늪에 빠져 있을 때 설명을 듣고 이해했다.
- 우선 사전 작업으로 해줘야 할 것은 너무나 당연하지만 잘 안하는 코드를 완전히 이해하는 것.
그렇겠지, 대충 이거겠지가 아니라 왜 이렇게 되는지, dir을 직접 그려볼 생각을 안했다는 것은 깊이 반성해야 한다.

void AR1Level1SlidingPuzzle::MovePuzzle()
{
if (_interact == false)
return;
FVector fingerPos = _fingerSocketRef->GetComponentLocation();
FVector fingerPrevPos = _fingerPrevPos - _puzzle1->GetComponentLocation();
FVector fingerCurPos = fingerPos - _puzzle1->GetComponentLocation();
dir = fingerCurPos - fingerPrevPos;
FVector up = GetActorUpVector();
dir = UKismetMathLibrary::ProjectVectorOnToPlane(dir, up);
//World -> Local
dir = _puzzle1->GetComponentTransform().InverseTransformVector(dir);
if (GetPuzzleMoveDir() == EPuzzleMoveDir::Default && !_isFirstTouch)
{
if (UKismetMathLibrary::Abs(dir.X) > UKismetMathLibrary::Abs(dir.Y))
{
SetPuzzleMoveDir(EPuzzleMoveDir::MoveSide);
}
else
{
SetPuzzleMoveDir(EPuzzleMoveDir::MoveUpDown);
}
}
if (GetPuzzleMoveDir()==EPuzzleMoveDir::MoveUpDown)
{
dir.X = 0;
}
else if (GetPuzzleMoveDir() == EPuzzleMoveDir::MoveSide)
{
dir.Y = 0;
}
_puzzle1->AddLocalOffset(dir);
// 손 위치 갱신
_fingerPrevPos = fingerPos;
_isFirstTouch = false;
}
- 복잡한게 있다고 생각하지 말고 일단 글로 쓴 대로 코드에 그대로 옮겨보는 시도를 해보자.
- int, double 최댓값
short: 32767 or 0x7fff
int: 2147483647 or 0x7fffffff
streamsize: 9223372036854775807 or 0x7fffffffffffffff
size_t: 18446744073709551615 or 0xffffffffffffffff
float: 3.40282e+38 or 0x1.fffffep+127
double: 1.79769e+308 or 0x1.fffffffffffffp+1023
내일 진행할 것
- 3 x 3 구현 마무리....!
앞으로 진행할 것
- 유데미 언리얼 강의 듣기
- UE5 블루프린트 강의 듣기
- R1 Project 커리큘럼 - 유데미 강의 들으면서 러프하게 짜기
- Static Mesh / Skeletal Mesh(애니메이션을 위한) 찾아보기
- Texture / Material(상위개념) 찾아보기
- Pico 빌드
- 서랍, 문 등 다시 잡을 때 손잡이가 앞으로 확 오는 문제 처리하기
- 롤 하기
- Gimmick 가이드 완성하기(for 인프런)
'회사 TIL' 카테고리의 다른 글
| [TIL] 23.01.09 / Pico 축 설정, 3 x 3 퍼즐 이동 경로 구현중 (0) | 2023.01.10 |
|---|---|
| [TIL] 23.01.06 / 언리얼 디버깅 사용 방법 (0) | 2023.01.08 |
| [TIL] 22.01.04 / AddWorldOffset, AddLocalOffset, InverseTransformVector, 퍼즐 보정, 왜 못했는지 생각하기1 (0) | 2023.01.05 |
| [TIL] 23.01.03 / 3 x 3 prepos, pos (0) | 2023.01.04 |
| [TIL] 23.01.02 / 3 x 3 퍼즐 시작 (0) | 2023.01.03 |




댓글