이제는 진짜 처음으로 코드를 서로 공유하며 프로젝트를 해야하기 때문에
깃을 더 이상 피할 수 없게 되었다.
생각만하면 아찔했는데 능력자 팀장님이 처음부터 끝까지 어떻게 해야하는지 알려주셨다.
곧 까먹을테니까 기억나는대로 정리해본다.
일단 내가 저장소는 안만들었고 팀장님이 저장소 공유 링크를 보내주셨다.
그리고 나에게 깃허브 아이디를 알려달라고 했고 알려줬더니 그 아이디로 메일에 접속해서 허가 메일을 확인했다.

여기서 초록 버튼 누르고.. 그러니까
깃허브 페이지가 보인다.

이제 VSCode로 가주고 yarn create react-app으로 새 프로젝트를 만들어준다.

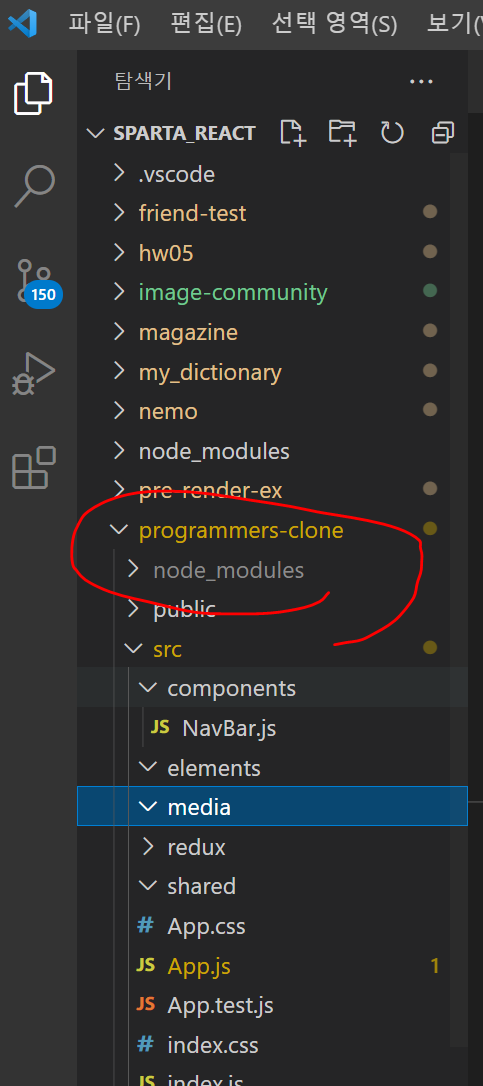
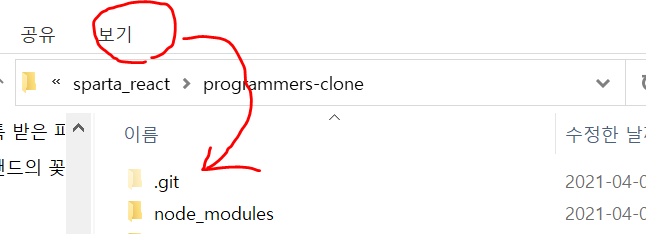
그다음에 이 프로젝트가 만들어진 폴더에 가서 node_modules만 빼고 싹 삭제
(보기에서 숨긴항목 체크해서 .git도 보이게 해준다음에 .git도 삭제!)


삭제해줬으면 VSCode 돌아가서
git clone https://github.com/rayrayj92/programmers-clone.git .
해주기
근데 오류나면 아마 빈 폴더가 아니라 node_modules만 빼고 삭제해서 이게 남아있어서 일꺼임.
그래서 임시방편으로 새 폴더 하나 만들어서 그 폴더 경로 (ex. cd test) 해주고 test 폴더에 저 git clone을 해줌.
그럼 test 폴더에 나머지것들이 담기면
거기서 나머지것들을 복사해서 다시 programmers-clone에 넣어주면 됨!
잘 설치가 되면 yarn add해줄것들 해주고
yarn add redux react-redux redux-thunk redux-logger history@4.10.1 connected-react-router@6.8.0
yarn add styled-components
yarn add react-router-dom
여기서는 이 세개 했음
그 다음에 VSCode 가서 폴더 구조 맞춰주고

이제 여기서부터 중요!
내 코드를 작성하고 이제 깃 저장소에 올리고 싶을 때는?
순서대로 따라 친다!
git add .
git commit -m "수정내용"
git push origin master
요거 차례로 쳐준다음에 깃 저장소 가면 바뀐거 확인 가능!!
반대로 그럼 상대방이 깃에 수정한 코드를 올렸을 때 그걸 가져오려면?
git pull origin master
하면 내 VSCode에 잘 반영된 것을 볼 수 있음><
'TIL' 카테고리의 다른 글
| 나만 못하는 느낌(feat. 클론코딩 2주차) (0) | 2021.04.07 |
|---|---|
| 클론코딩 첫 주.. (0) | 2021.04.05 |
| 리액트 두번째 프로젝트 끝! (0) | 2021.04.02 |
| 리액트 첫 개인 프로젝트를 마치며 (0) | 2021.03.26 |
| 같이 가는 느낌 (0) | 2021.03.15 |



댓글